
1. line-height : 줄 높이 설정

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style type="text/css">
.c1 {
line-height: normal;
}
.c2 {
line-height: 25px;
}
.c3 {
line-height: 2;
}
.c4 {
line-height: 300%;
}
.c5 {
line-height: 60%;
}
</style>
</head>
<body>
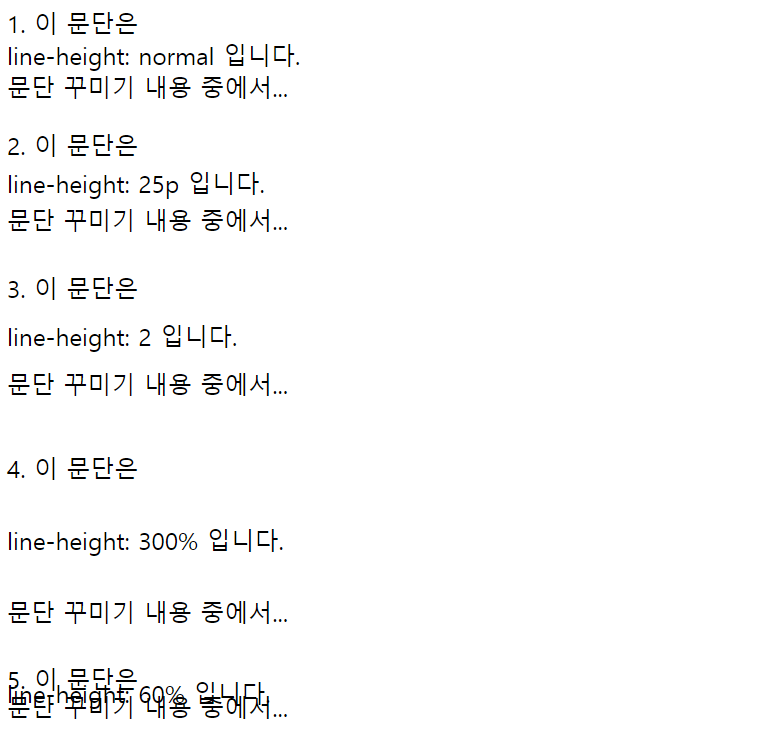
<p class="c1">1. 이 문단은 <br>
line-height: normal 입니다.<br>
문단 꾸미기 내용 중에서...
</p>
<p class="c2">2. 이 문단은 <br>
line-height: 25p 입니다.<br>
문단 꾸미기 내용 중에서...
</p>
<p class="c3">3. 이 문단은 <br>
line-height: 2 입니다.<br>
문단 꾸미기 내용 중에서...
</p>
<p class="c4">4. 이 문단은 <br>
line-height: 300% 입니다.<br>
문단 꾸미기 내용 중에서...
</p>
<p class="c5">5. 이 문단은 <br>
line-height: 60% 입니다.<br>
문단 꾸미기 내용 중에서...
</p>
</body>
</html>line-height: normal | length | number | percentage | initial | inherit
- normal : 웹브라우저에서 정한 기본값으로 보통 1.2입니다.
- length : 길이로 줄 높이를 정합니다. px을 사용합니다.
- number : 글자 크기의 몇 배인지로 줄 높이를 정합니다.
- percentage : %를 사용합니다. 글자 크기의 몇 %를 줄 높이로 정합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
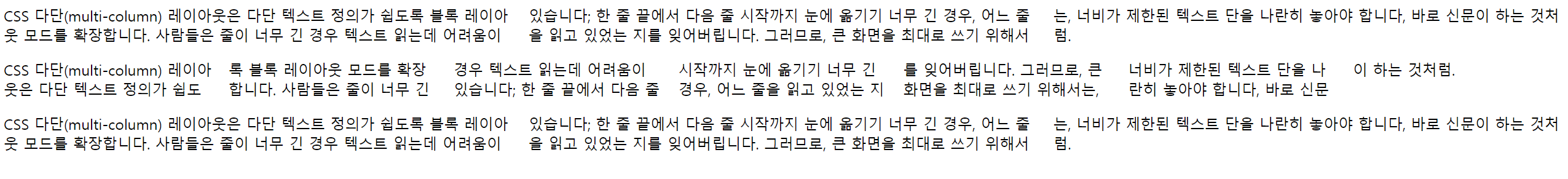
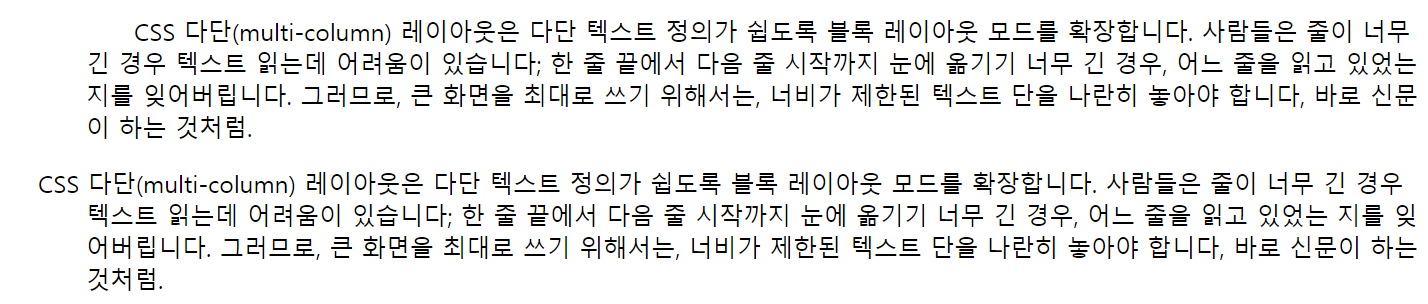
2. columns : 문단을 여러단으로 설정

.c1 {
columns : 3;
}
.c2 {
columns : 200px;
}
.c3 {
columns : 100px 3;
}columns : (column-width) (column-count)
- column-width와 column-count 중 하나만 쓰는 경우가 많은데 columns 단축을 사용해서 하나만 써도 같은 효과를 냅니다.
- 단의 최소 가로 크기와 단의 최대 개수를 설정하는 것으로 기본값은 auto입니다.
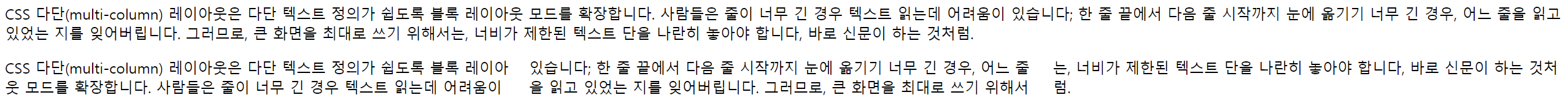
3. column-count : 문단의 열 수 설정

.c1 {
column-count : auto;
}
.c2 {
column-count : 3;
}column-count: auto | number | initial | inherit
- auto : 열 수와 같은 다른 CSS 속성에 의해 결정됩니다.
- number : 한 문단에서 사용될 최대 열 수를 지정합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
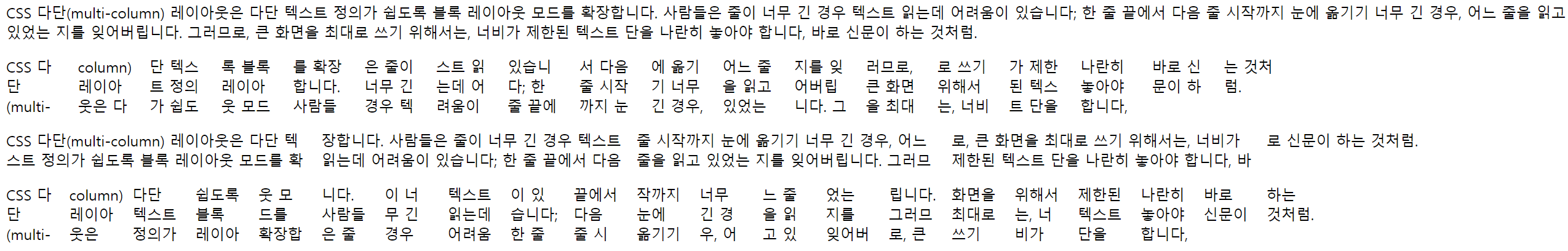
4. column-width : 문단의 열 너비 지정

.c1 {
column-count : auto;
}
.c2 {
column-width: 60px;
}
.c3 {
column-width: 20em;
}
.c4 {
column-width: 3vw;
}column-count: auto | <length> | initial | inherit
- auto : 열 너비는 다른 CSS 속성에 의해 결정됩니다.
- <length> : 열의 너비를 지정합니다. 지정된 값과 다를 수 있고, 컨테이너에 따라 달라질 수 있습니다. 단위는 rem, em, px, vw 등을 사용합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
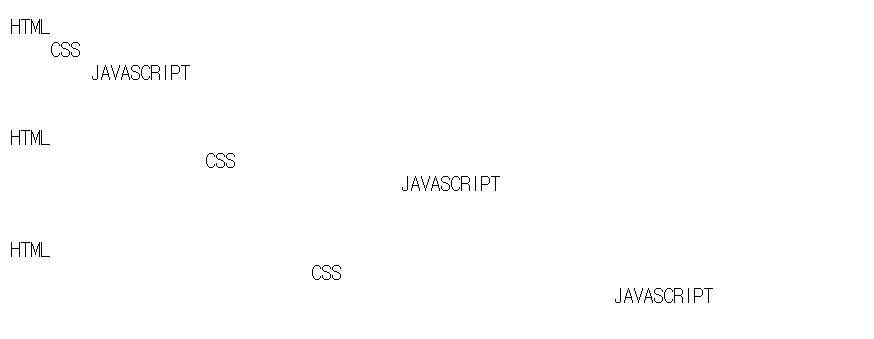
5. tab-size : 탭 크기 설정

.c1 {
tab-size: 4
}
.c2 {
tab-size: 10em;
}
.c3 {
tab-size: 20vw;
}column-count: <size> | initial | inherit
HTML에서 탭을 여러 개 넣더라도 공백 하나로 인식합니다. 탭을 인식하고 싶으면 pre 태그를 사용하면 됩니다.
- <size> : 탭 크기를 설정합니다. 기본값은 8개의 공백입니다. 단위는 rem, em, px, vw 등을 사용하며 단위 없이 사용하는 것도 가능합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
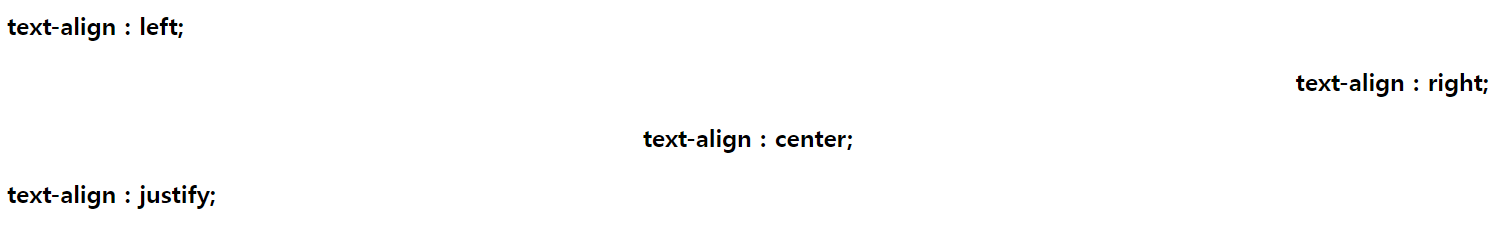
6. text-align : 문단 정렬 설정

.c1 {
text-align : left;
}
.c2 {
text-align : right;
}
.c3 {
text-align : center;
}
.c4 {
text-align : justify;
}text-align: left | right | center | justify | initial | inherit
- left : 왼쪽 정렬 설정입니다.
- right : 오른쪽 정렬 설정입니다.
- center : 가운데 정렬 설정입니다.
- justify : 양쪽 정렬 설정입니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
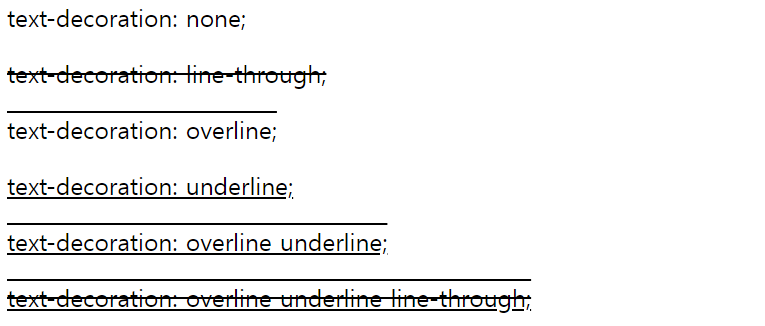
7. text-decoration : 텍스트 선으로 꾸미기

.c1 {text-decoration: none;}
.c2 {text-decoration: line-through;}
.c3 {text-decoration: overline;}
.c4 {text-decoration: underline;}
.c5 {text-decoration: overline underline;}
.c6 {text-decoration: overline underline line-through;}text-decoration: none | line-through | overline | underline | initial | inherit
- none : 선을 만들지 않습니다.
- line-through : 글자 중간에 선을 만듭니다.
- overline : 글자 위에 선을 만듭니다.
- underline : 글자 아래에 선을 만듭니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
속성을 여러 개 사용할 수 있습니다.
8. text-indent : 문단 들여 쓰기, 내여 쓰기

.c1 {
text-indent: 2em;
}
.c2 {
text-indent: -2em;
}text-indent: <length> | <percentage> | initial | inherit
- <length> : 기본값은 0입니다. px, mm, em 등의 단위로 지정되며, 양수라면 들여 쓰기, 음수라면 내여쓰기가 됩니다.
- <percentage> : %를 사용합니다. 상대적인 넓이의 들여쓰기, 내여 쓰기를 지정합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
9. word-break : 줄 바꿈 설정

.c1 {
word-break: normal;
}
.c2 {
word-break: break-all;
}
.c3 {
word-break: keep-all;
}word-break: normal | break-all | keep-all | initial | inherit;
- normal : 한국어, 일본어, 중국어 문자는 글자 기준으로, 이외의 문자는 단어 기준으로 줄 바꿈 합니다.
- break-all : 글자를 기준으로 줄 바꿈 합니다.
- keep-all : 단어를 기준으로 줄 바꿈 합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
2023.02.21 - [Programming Language/CSS] - [CSS 기초] 03. CSS 글자 꾸미기 (font)
