
1. color : 글자 색 설정

color: color | initial | inherit
- color : 색을 지정합니다. 색상코드(#) 혹은 정의된 색(white, black 등) 등을 사용합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
2. font-family : 글꼴 설정

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.c1 { font-family: serif; }
.c2 { font-family: sans-serif; }
.c3 { font-family: monospace; }
.c4 { font-family: cursive; }
.c5 { font-family: fantasy; }
</style>
</head>
<body>
<p class="c1">font-family: serif;</p>
<p class="c2">font-family: sans-serif;</p>
<p class="c3">font-family: monospace;</p>
<p class="c4">font-family: cursive;</p>
<p class="c5">font-family: fantasy;</p>
</body>
</html>font-family: font | initial | inherit
- font : family-name 또는 generic-family
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
family-name은 글꼴의 이름으로, 이름에 띄어쓰기가 있으면 작은 따옴표 혹은 큰 따옴표로 감싸주어야 합니다.
generic-family는 글꼴의 유형으로 serif, sans-serif, monospace, cursive, fantasy가 있습니다.
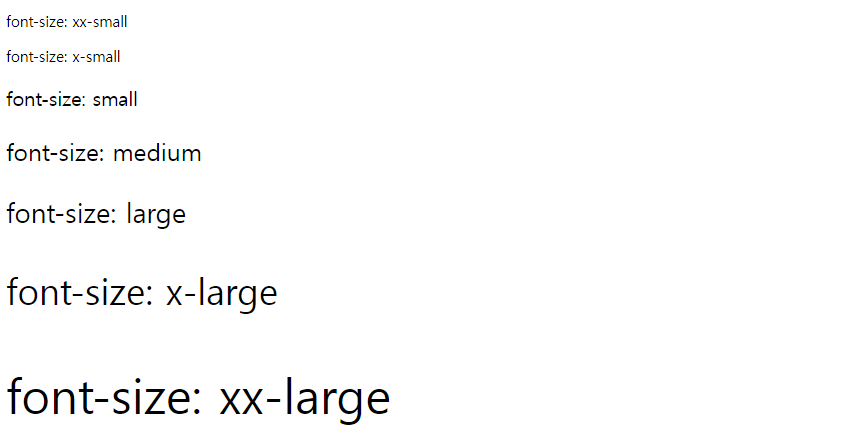
3. font-size : 글자 크기 설정

.c1 { font-size: xx-small; }
.c2 { font-size: x-small; }
.c3 { font-size: small; }
.c4 { font-size: medium; }
.c5 { font-size: large; }
.c6 { font-size: x-large; }
.c7 { font-size: xx-large; }font-size: medium | xx-small | x-small | small | large | x-large | xx-large | smaller | larger | length | initial | inherit
- medium : 웹브라우저에서 정한 기본 글자크기입니다.
- xx-small, x-small, small, large, x-large, xx-large : medium에 대한 상대적인 크기입니다.
- smaller, larger : 부모 요소의 글자 크기에 대한 상대적인 글자 크기입니다.
- length : px, %, em, rem 등을 사용하여 크기를 정합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
.c-px { font-size: 16px; }
.c-smaller { font-size: smaller; }
.c-larger { font-size: larger; }
.c-percentage { font-size: 150%; }
.c-em { font-size: 1.5em; }
.c-rem { font-size: 1.5rem; }- px : 픽셀단위. 웹브라우저의 기본 글자 크기는 보통 16px과 같습니다.
- % : 부모 요소의 글자 크기에 대한 상대적인 글자 크기입니다. 100%가 부모 크기와 같고 100%를 넘는 만큼 글자가 커지고 작아지는 만큼 글자가 작아집니다.
- em : 부모 요소의 글자 크기에 대한 상대적인 글자 크기입니다. 1em이 부모 크기와 같고 숫자가 커질수록 글자가 커지고 작아질수록 글자가 작아집니다.
- rem : 최상위 요소(html 요소)의 글자 크기에 대한 상대적인 글자 크기입니다.
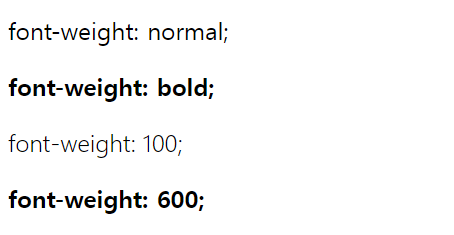
4. font-weight : 글자 굵기 설정

.c1 { font-weight: normal; }
.c2 { font-weight: bold; }
.c3 { font-weight: 100; }
.c4 { font-weight: 600; }font-weight: normal | bold | bolder | lighter | number | initial | inherit
- normal : 보통 두께의 굵기입니다. 숫자 400과 같습니다.
- bold : 굵은 굵기입니다. 숫자 700과 같습니다.
- bolder : 상속된 값보다 굵은 굵기입니다.
- lighter : 상속된 값보다 얇은 굵기입니다.
- number : 100, 200, 300, 400, 500, 600, 700, 800, 900
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 값을 상속받습니다.
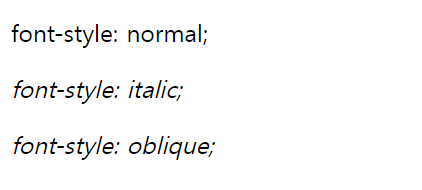
5. font-style : 글자 모양 설정

.c1 { font-style: normal; }
.c2 { font-style: italic; }
.c3 { font-style: oblique; }font-style: normal | italic | oblique | initial | inherit
- normal : 보통 모양입니다.
- italic : 기울임꼴입니다.
- oblique : 기울임 꼴입니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
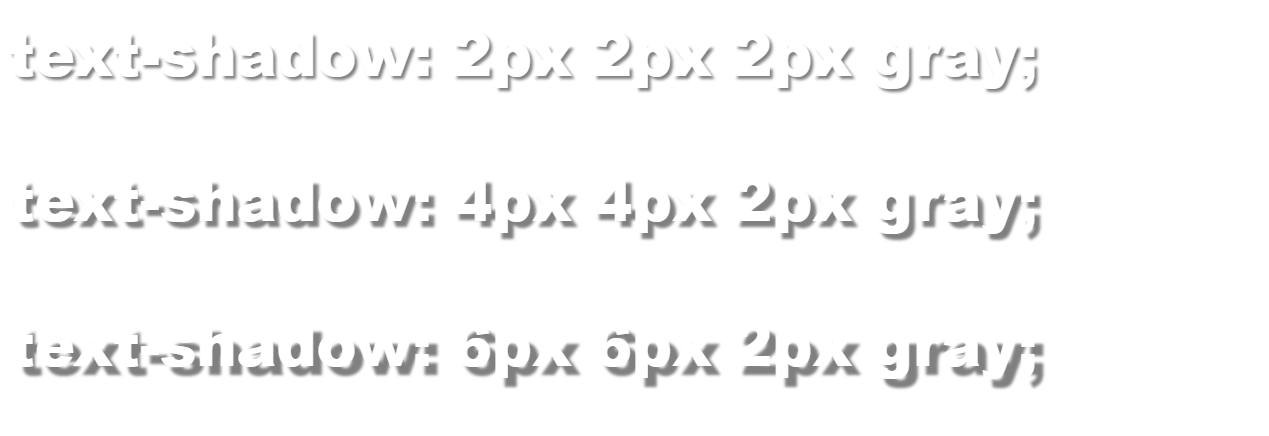
6. text-shadow : 글자에 그림자 주기

p {
font-family: "Arial Black", sans-serif;
font-size: 40px;
font-weight: bold;
color: #ffffff;
}
.c1 { text-shadow: 2px 2px 2px gray; }
.c2 { text-shadow: 4px 4px 2px gray; }
.c3 { text-shadow: 6px 6px 2px gray; }text-shadow: offset-x offset-y blur-radius color | none | initial | inherit
- offset-x : 그림자의 수평 거리를 정합니다. (필수) 그림자의 위치가 오른쪽으로 넓어집니다.
- offset-y : 그림자의 수직 거리를 정합니다. (필수) 그림자의 위치가 아래쪽으로 넓어집니다.
- blur-radius : 그림자의 흐림 정도를 정합니다. (값을 정하지 않으면 0)
- color : 색을 정합니다. (값을 정하지 않으면 브라우저 기본값)
- none : 그림자 효과를 없앱니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
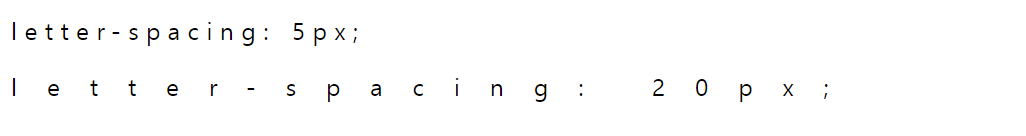
7. letter-spacing : 글자 사이 간격 설정

.c1 { letter-spacing: 5px; }
.c2 { letter-spacing: 20px; }letter-spacing: px
값이 커지면 간격이 커집니다. 값에 음수를 넣을 수도 있습니다.
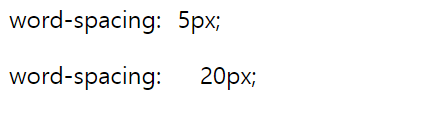
8. word-spacing : 단어 사이 간격 설정

.c1 { word-spacing: 5px; }
.c2 { word-spacing: 20px; }word-spacing: px
값이 커지면 간격이 커집니다. 값에 음수를 넣을 수도 있습니다.
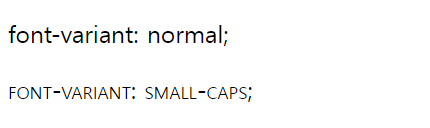
9. font-variant : 소문자를 작은 대문자로 변경

.c1 { font-variant: normal; }
.c2 { font-variant: small-caps; }font-variant: normal | small-caps | initial | inherit
- normal : 소문자를 작은 대문자로 바꾸지 않습니다.
- small-caps : 소문자를 작은 대문자로 바꿉니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
2023.02.19 - [Programming Language/CSS] - [CSS 기초] 02. CSS 선택자(Selector)
